Обучалки от Аллы Госсман
Познакомимся с новым сервисом для создания объявлений, приглашений, визиток, листовок (флаер).
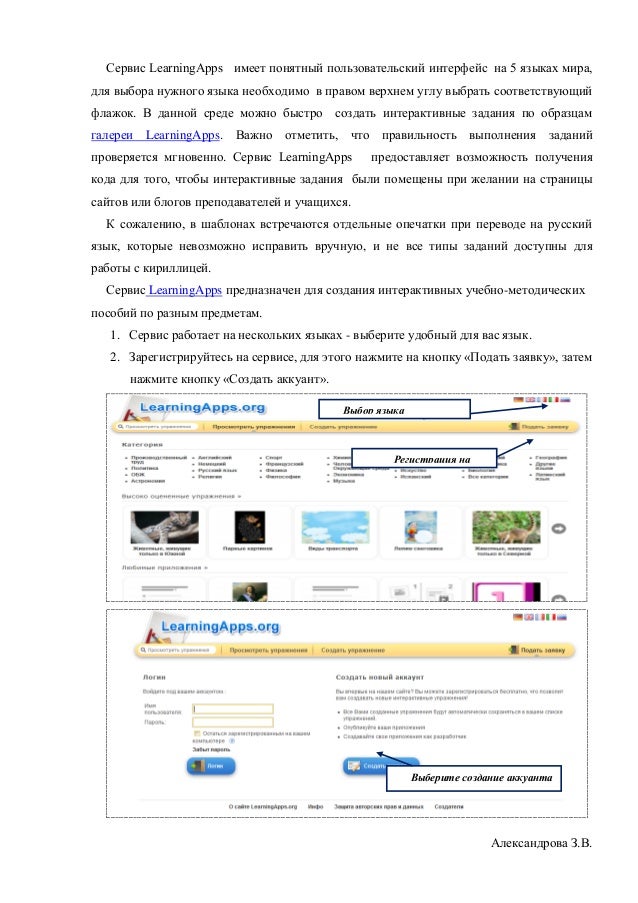
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
2.Из предложенного окна выбираем "событие".
3.Появилась вот такая страничка.
4.Нажимаем
на зеленый прямоугольник и в появившейся табличке пишем название.Когда
заголовок будет готов, нажимаем на кнопку"сделанный". Следите, чтобы
заголовки были не длинными. Здесь все можно редактировать, в верхнем
правом углу есть знакомый до боли "карандашик". Слева есть
кнопка"отменить".
5. Снова нажимаем на прямоугольник светлый и работаем также, как и на любой странице: вставляем текст, фото, ссылки.
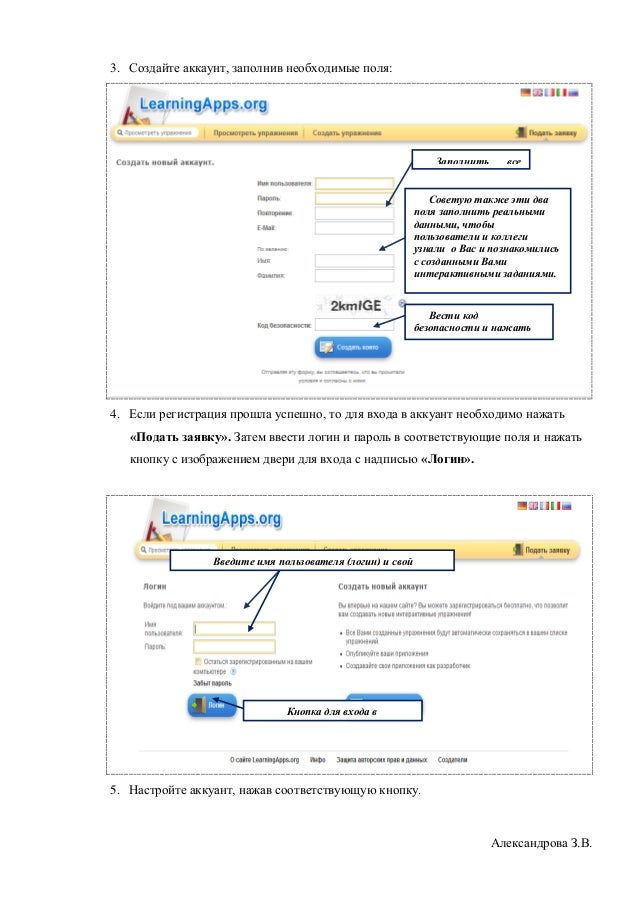
6.Если нам
достаточно информации на объявлении, то закрываем все внизу, иначе
ничего не сохранится, если вы бегунком опуститесь вниз, то увидите, что
можно много чего вставить.
7.Нажимаем справа на крестик и лишнее удаляем. Еще правее можно выбрать дизайн: цвет, фон, шрифт.
8. Справа же нажимаем на
"сохранить" и "готово".Появляется еще одна табличка, где нам предлагают
взять ссылку нашего объявления, но мы нажимаем на "Preview".
9.Слева видим код своего объявления.
Вот и все! Удачи!
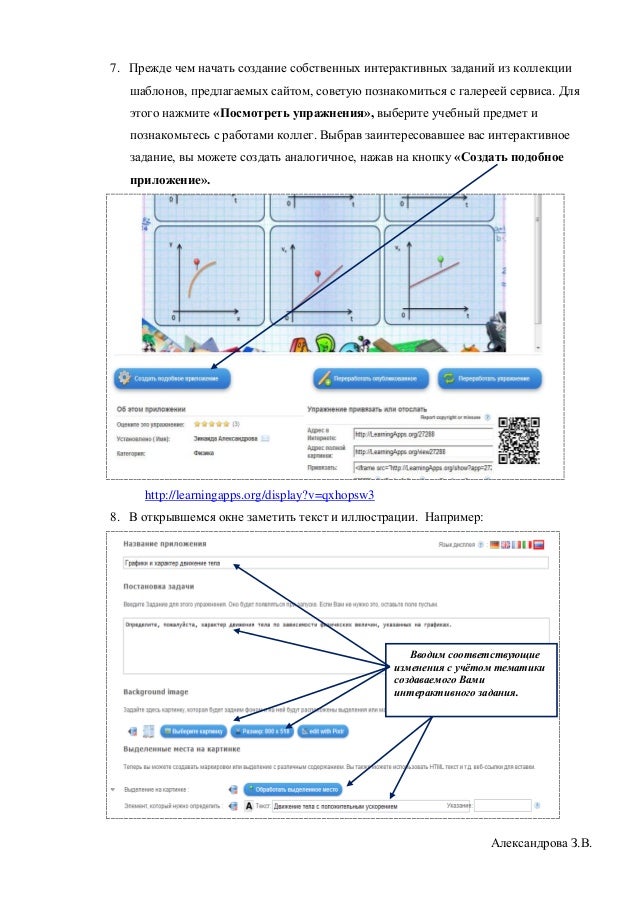
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель
фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными
переходами из одной фотографии в другую.
Оценочный
период работы Microsoft AutoCollage: 30 дней.
Скачать
программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в
программе папку, из которой нужно закачать фотографии, рисунки или
иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем
столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не
совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы
было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет
гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем
вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся
ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка",
выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
Как создать интерактивный плакат.
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3. Открывается окно
загрузки на нашем компьютере, закачиваем любую фотографию, после голубой
полоски, ждем, появится фотография, картинка, рисунок, то, что мы
загрузили.
4. Работаем с нижней
фотографией, дважды по ней кликаем ЛКМ, стараемся выбрать место внизу,
чтобы метка не попала на лицо, если это портрет. Появляется еще одна
табличка" добавить текст или ссылку". Я добавляю туда ссылки +
"создать".
5.Когда все ссылки
поставим, нажимаем на "сохранить" в правом нижнем углу.Появится таблица
со ссылками, какую хотите, ту и берите. Для блога я беру HTML.
Обучалки
Познакомимся с новым сервисом для создания объявлений, приглашений, визиток, листовок (флаер).
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
2.Из предложенного окна выбираем "событие".
3.Появилась вот такая страничка.
4.Нажимаем на зеленый прямоугольник и в появившейся табличке пишем название.Когда заголовок будет готов, нажимаем на кнопку"сделанный". Следите, чтобы заголовки были не длинными. Здесь все можно редактировать, в верхнем правом углу есть знакомый до боли "карандашик". Слева есть кнопка"отменить".
5. Снова нажимаем на прямоугольник светлый и работаем также, как и на любой странице: вставляем текст, фото, ссылки.
6.Если нам достаточно информации на объявлении, то закрываем все внизу, иначе ничего не сохранится, если вы бегунком опуститесь вниз, то увидите, что можно много чего вставить.
7.Нажимаем справа на крестик и лишнее удаляем. Еще правее можно выбрать дизайн: цвет, фон, шрифт.
8. Справа же нажимаем на "сохранить" и "готово".Появляется еще одна табличка, где нам предлагают взять ссылку нашего объявления, но мы нажимаем на "Preview".
9.Слева видим код своего объявления.
Вот и все! Удачи!
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными переходами из одной фотографии в другую.
Настроек - минимум: можно указать размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в программе папку, из которой нужно закачать фотографии, рисунки или иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
В.П.Астафьев. Село Овсянка.
А.С.Пушкин Поэма "Руслан и Людмила"
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка", выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
Как создать интерактивный плакат.
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3. Открывается окно загрузки на нашем компьютере, закачиваем любую фотографию, после голубой полоски, ждем, появится фотография, картинка, рисунок, то, что мы загрузили.
4. Работаем с нижней фотографией, дважды по ней кликаем ЛКМ, стараемся выбрать место внизу, чтобы метка не попала на лицо, если это портрет. Появляется еще одна табличка" добавить текст или ссылку". Я добавляю туда ссылки + "создать".
5.Когда все ссылки поставим, нажимаем на "сохранить" в правом нижнем углу.Появится таблица со ссылками, какую хотите, ту и берите. Для блога я беру HTML.
Можно скопировать все.
Познакомимся с новым сервисом для создания объявлений, приглашений, визиток, листовок (флаер).
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Как изменить цвет гиперссылок в презентациях.
Как создать интерактивный плакат.
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
2.Из предложенного окна выбираем "событие".
3.Появилась вот такая страничка.
4.Нажимаем
на зеленый прямоугольник и в появившейся табличке пишем название.Когда
заголовок будет готов, нажимаем на кнопку"сделанный". Следите, чтобы
заголовки были не длинными. Здесь все можно редактировать, в верхнем
правом углу есть знакомый до боли "карандашик". Слева есть
кнопка"отменить".
5. Снова нажимаем на прямоугольник светлый и работаем также, как и на любой странице: вставляем текст, фото, ссылки.
6.Если нам
достаточно информации на объявлении, то закрываем все внизу, иначе
ничего не сохранится, если вы бегунком опуститесь вниз, то увидите, что
можно много чего вставить.
7.Нажимаем справа на крестик и лишнее удаляем. Еще правее можно выбрать дизайн: цвет, фон, шрифт.
8. Справа же нажимаем на
"сохранить" и "готово".Появляется еще одна табличка, где нам предлагают
взять ссылку нашего объявления, но мы нажимаем на "Preview".
9.Слева видим код своего объявления.
Вот и все! Удачи!
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель
фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными
переходами из одной фотографии в другую.
Настроек - минимум: можно указать
размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать
программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в
программе папку, из которой нужно закачать фотографии, рисунки или
иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем
столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не
совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы
было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет
гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем
вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся
ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка",
выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3. Открывается окно
загрузки на нашем компьютере, закачиваем любую фотографию, после голубой
полоски, ждем, появится фотография, картинка, рисунок, то, что мы
загрузили.
4. Работаем с нижней
фотографией, дважды по ней кликаем ЛКМ, стараемся выбрать место внизу,
чтобы метка не попала на лицо, если это портрет. Появляется еще одна
табличка" добавить текст или ссылку". Я добавляю туда ссылки +
"создать".
5.Когда все ссылки
поставим, нажимаем на "сохранить" в правом нижнем углу.Появится таблица
со ссылками, какую хотите, ту и берите. Для блога я беру HTML.
Обучалки
Познакомимся с новым сервисом для создания объявлений, приглашений, визиток, листовок (флаер).
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
2.Из предложенного окна выбираем "событие".
3.Появилась вот такая страничка.
4.Нажимаем на зеленый прямоугольник и в появившейся табличке пишем название.Когда заголовок будет готов, нажимаем на кнопку"сделанный". Следите, чтобы заголовки были не длинными. Здесь все можно редактировать, в верхнем правом углу есть знакомый до боли "карандашик". Слева есть кнопка"отменить".
5. Снова нажимаем на прямоугольник светлый и работаем также, как и на любой странице: вставляем текст, фото, ссылки.
6.Если нам достаточно информации на объявлении, то закрываем все внизу, иначе ничего не сохранится, если вы бегунком опуститесь вниз, то увидите, что можно много чего вставить.
7.Нажимаем справа на крестик и лишнее удаляем. Еще правее можно выбрать дизайн: цвет, фон, шрифт.
8. Справа же нажимаем на "сохранить" и "готово".Появляется еще одна табличка, где нам предлагают взять ссылку нашего объявления, но мы нажимаем на "Preview".
9.Слева видим код своего объявления.
Вот и все! Удачи!
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными переходами из одной фотографии в другую.
Настроек - минимум: можно указать размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в программе папку, из которой нужно закачать фотографии, рисунки или иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
В.П.Астафьев. Село Овсянка.
А.С.Пушкин Поэма "Руслан и Людмила"
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка", выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
Как создать интерактивный плакат.
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3. Открывается окно загрузки на нашем компьютере, закачиваем любую фотографию, после голубой полоски, ждем, появится фотография, картинка, рисунок, то, что мы загрузили.
4. Работаем с нижней фотографией, дважды по ней кликаем ЛКМ, стараемся выбрать место внизу, чтобы метка не попала на лицо, если это портрет. Появляется еще одна табличка" добавить текст или ссылку". Я добавляю туда ссылки + "создать".
5.Когда все ссылки поставим, нажимаем на "сохранить" в правом нижнем углу.Появится таблица со ссылками, какую хотите, ту и берите. Для блога я беру HTML.
Можно скопировать все.
Как вставить музыку в презентацию?
Урок "Обводка поста рамочкой"
|
 |
 |
 |
 |
 |
Часть 1 - Урок. Как сделать простую рамочку для текста
Часть 2 - Мои рамочки для текста
...
Часть 4 - Рамочки для текста - Дети
Часть 5 - Рамочки для текста - Хэллоуин
Часть 6 - Урок. Обводка поста рамочкой
Часть 7 - Рамочки для текста
Часть 8 - Летние рамочки для текста с кодом

Создание теста в формах Google
(ОТ Клавдии Михайловой)
Это урок по созданию теста в формах Google с выбором только одного ответа.
Есть ещё другие типы вопросов. О них я расскажу в другом уроке.
Есть ещё другие типы вопросов. О них я расскажу в другом уроке.
1. Заходим в поисковую систему Google по ссылке https://www.google.ru/ .
Нажимаем кнопку Войти. Входим в свой аккаунт.
2. Нас интересует сервис Диск . Жмём на него.
3. Появилась новая вкладка . В левой части экрана нажимаем на кнопку «Создать» , в выпавшем окне выбираем «Форма».
4. В новой вкладке в поле «Заголовок» водим название формы, например, " Итоговый тест по математике в 5 классе" Из ниже предложенных вариантов выбираем оформление своего теста и жмём ОК. ( красивое обрамление теста появится только в конце, когда тест будет готов полностью)
5. Мы с вами попали на страницу редактирования формы. В поле «Описание формы» мы водим текст для описания назначения теста (опроса, анкеты). Например, " Тест для итоговой проверки" . Ниже находится формочка для первого вопроса. Поскольку это будет тест для учащихся, то необходимо узнать фамилию и имя ребенка, который проходит тест. Для этого в поле "Вопрос" пишем Фамилия и имя, в поле "Тип вопроса", нажав на треугольничек, выбираем слово текст, внизу ставим галочку в поле " Сделать вопрос обязательным". Жмём "Готово"
6. Жмём "Добавить элемент". В поле " Вопрос" вписываем задание своё. В поле "Пояснение" при необходимости можно написать рекомендации ( я ничего не писала). В поле "Тип вопроса", нажав на треугольничек, выбираем фразу "один из списка". Жмём на слова "вариант 1" и вписываем ответ. Жмём Enter. В появившееся поле для второго варианта вписывает ответ и снова Enter. И так записывает нужное количество ответов. После чего ставим галочку на "Сделать этот вопрос обязательным" и жмём "Готово"
7. Для добавления следующего задания повторяем весь алгоритм, описанный в пункте 6. Если вы хотите внести коррективы, то это можно сделать,нажав на карандашик справа от задания.
8. Тест практически готов. Осталось сделать некоторые настройки по своему усмотрению. Это в самом низу. Если это тестовый контроль для учащихся, то у детей не должно быть возможности исправить повторным прохождением,поэтому я галочку поставила только в первой строке "Показывать ссылку для повторного заполнения формы". Нажмем «Отправить».
9. Появилось окно «Отправка формы». В поле ввода «Совместный доступ» находится ссылка на форму- тест. Ее нужно скопировать. Вы её потом поместите на блог или сайт. Открыв именно эту ссылку дети смогут пройти тест. Нажмем «Готово».
10. Теперь необходимо настроить права доступа для формы теста. Для этого переходим на вкладку Диск Google. Здесь у нас появился документ под тем названием, которое мы вводили для теста. Нажав на него, мы увидим свой тест (но пока в чёрно -белом оформлении). Если на верхней панели нажать на "Открыть форму", то мы любуемся на тест в цветном виде. Если нажать на верхней панели на "Сохранять ответы",то появится всплывающее окно , в котором я нажала на "Создать". Подождав немного, я увидела, что слова "Сохранять ответы" поменялось на "Просмотреть ответы". Нажав на него, я увидела, что появилась табличка, в которую будут вписываться ответы детей, вам останется только сверять их с правильными ответами. Как?
11. Я поместила свою ссылку на тест в блог. Зашла с блога по ссылке, решила тест. В самом низу нажала на "Готово". Появилось сообщение, что ответ записан. Мой ответ записался в первой строке в ту табличку, которая создалась автоматически вместе с тестом. Теперь мне останется только сравнивать ответы детей с этим эталоном.
Создание теста в формах Google. Урок 2
Формы Google предлагают ряд вопросов. Когда и какие стоит выбирать?
Вариант «Текст» следует выбирать, если предполагается получить ответ в виде короткого текста (наборасимволов).
Вариант «Текст (абзац)» - если предполагается получить ответ в виде развернутого фрагмента текста. Вариант «Один из списка» - если предлагается выбрать ОДИН ответ из предлагаемого перечня. Вариант «Несколько из списка» - если предлагается выбрать НЕСКОЛЬКО ответов на поставленный вопрос. Вариант «Выпадающий список»- предполагает выбор ОДНОГО варианта ответа из достаточно обширного списка (например, выбор ОДНОГО района из списка всех районов области). Вариант «Шкала»- предполагает выбор ОДНОГО варианта на числовой шкале (например, оценить «уровень комфортности» по 5-балльной шкале). Вариант «Сетка»- является многоуровневой шкалой (например, оценить «уровень комфортности» ДО, ВО ВРЕМЯ и ПОСЛЕ какого-либо процесса). Тип вопроса в уже готовых вопросах можно изменять по мере необходимости.
Расскажу о некоторых настройках в этом тесте.
1 вопрос подразумевает недлинную запись ответа в представленное окно.
После вписывания вопроса в пояснениях кратко написала, что конкретно я хочу от ученика . В типах вопроса выбрала категорию Текст. Поставила внизу галочку "Сделать вопрос обязательным" и нажала Готово.
5 вопрос "Какие углы равны?" - здесь нужно выбрать несколько ответов из предложенных. После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Несколько из списка. В рамочки внесла все свои предполагаемые ответы, поставила галочку,нажала Готово.
6 вопрос " Установи соответствие" - здесь нужно распределить в группы предложенные ответы. После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Сетка.
В
вариантах ответа у нас будет 2 блока: заголовки
строки и заголовки столбца. В заголовки строки вносим все свои
предполагаемые слова, которые будем распределять, а в заголовки столбцов
их категории ( у нас их две). Ставим галочку, жмём Готово.
7 вопрос - предполагает , что ученик должен дать развёрнутый ответ.
После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Текст (абзац). Ставим галочку, жмём Готово.
После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Текст (абзац). Ставим галочку, жмём Готово.
Всё остальное уже описано в предыдущем уроке.
Можно ещё разрешить доступ к тесту и результатам( таблице). В правом верхнем углу. Но это на ваше усмотрение.
Можно ещё разрешить доступ к тесту и результатам( таблице). В правом верхнем углу. Но это на ваше усмотрение.
Успехов вам в создании своих тестов!
Как вставить изображение в КОММЕНТАРИИ?
Сегодня у нас крутая тема! Почему крутая? Потому что будем прокачивать комментарии
в своём блоге. Вы наверно заметили, что в большинстве блогов
комментарии без изысков. Необычные формы для отзывов можно встретить
разве что в блогах профессиональных програмистов, да и то особыми
интересностями они не блещут. Максимум иногда встречаются блоги, где в
комментариях можно вставить смайлик. Но это скорее редкость. Многие
даже капчу не отменили.
Мы уже научились вставлять в комментариях активные ссылки как у себя в блоге, так и в чужом.
Сейчас же я расскажу как
Сейчас же я расскажу как
- Вставить небольшое изображение слева. (брать изначально маленькую картинку)
- Вписать большое изображение на всю ширину комментариев (100%)
- Эффект бегущей строки справа налево
- Установить размер текста
- Установить цвет текста
- Отцентрировать текст (разместить текст в центре строчки)
- Бегущая строка теперь слева направо
- Прямоугольная обводка текста
- Выделить текст
- Установить фон с обводкой области
- Установить цвет фона
Для начала, чтобы понять о чем речь,
перемотайте пост до самого низа, то бишь до моих комментариев. Там в
том же порядке, что и в списке (см. выше) приведены примеры апгрейда
наших комментариев. Любуемся и возвращаемся вдохновленными назад,
Обещаю, что все будет как всегда в моих инструкциях просто и понятно.
Для тех, кто был не очень внимателен, напоминаю, что сегодня мы делаем
крутыми комментарии В СВОЁМ БЛОГЕ! Чужим блогам можно помочь разве что
рабочей ссылкой на этот пост.
Начнем? В этот раз мы снова полезем в шаблон, но обещаю, что это будет не сложно.
Открываем панель управления блогом (админку), выбираем слева в колонке
ШАБЛОН, жмем ИЗМЕНИТЬ HTML, в открывшемся окне ставим галочку в
РАСШИРИТЬ ШАБЛОНЫ ВИДЖЕТА.
Теперь сочетанием клавиш ctrl+F вызываем справа вверху окно быстрого поиска, в котором вводим </body> и нам мигом находят этот тэг в коде.
Ставим курсор перед этим боди и вставляем скрипт на ссылку
<script src='http://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js' type='text/javascript'/>
Для начала сохраним для себя (где-нибудь в папочке на компьютере) следующие теги:
[im].....[/im]
[im#]...[/im]
[ma]....[/ma]
[si="2"]...[/si]
[co="red"]...[/co]
[ce]...[/ce]
[ma+]...[/ma+]
[box]...[/box]
[mark]...[/mark]
[card="blue"]...[/card]
[hi="yellow"]...[/hi]
Они все расположены согласно списка (то есть отвечают за тот или иной эффект) . Сохраните сразу соединив оба списка, чтобы было понятно какой тег за что в ответе. Красным цветом в кавычках выделены размер или цвет на английском языке, их можно заменить на любой по вашему усмотрению.
Теперь самое приятное)))
Например Вы хотите разместить картинку как у меня в первом варианте.
Соответственно выбираем тэги из первой строчки и вставляем в окне комментариев (да-да, там где Вы пишете отзыв обычно). Между тегами вместо точек вставляем URL картинки (или скопированный адрес картинки, для тех кто в Opera) и публикуем. До публикации все это так и остается буквами и закорючками, а вот после виден результат.
Если хотите не картинку, а текст с выбранным эффектом, то просто вместо точек между тэгами пишете текст и публикуете.
С этим мы разобрались. Что делать с вашими читателями? Они же не знают, что у вас теперь крутые комментарии. Советую создать отдельную страницу , в которой расписать правила комментирования.
Простите, но об этом я расскажу завтра, мне пора дочку собирать в садик.
ВАЖНО! Пожалуйста , не разбавляйте примеры комментариев своими! Я очень буду рада получить отзывы, но пишите их в конце.
Обучалка от Клавдии Михайловой
Гостевая книга
Как создать на блоге гостевую книгу

Гостевая книга - это средство общения с посетителями Вашего сайта или блога и мощный инструмент оценки эффективности работы его разработчиков.
Гостевая книга уже давно является неотъемлемым атрибутом любого блога.
Можно создать бесплатную гостевую книгу MBook v3.2
Гостевые книги MBook - это:
Гостевые книги MBook - это:
- Отсутствие графических баннеров (мы гарантируем, что они не появятся в наших гостевых книгах).
- 500 смайликов (посмотреть)
- Более 20 кодов для форматирования текста (посмотреть)
- Более 90 фоновых рисунков для оформления гостевой (посмотреть)
- Режим форума: посетители гостевой книги могут комментировать сообщения.
- Возможность предварительного просмотра сообщения перед добавлением в гостевую книгу.
- Поиск по гостевой книге.
- Страница с правилами гостевой книги.
- Возможность стопроцентного изменения дизайна.
- Возможность предварительной модерации сообщений.
ВСТАВКА ГОСТЕВОЙ КНИГИ В БЛОГ
Чтобы использовать возможности гостевой книги на Вашем блоге необходимо:
1. Заходим по этому адресу http://mod-site.net/ru/
2. Выбираем шаблон (представлено 6 образцов гостевых книг), просматривая предложенные.
1. Заходим по этому адресу http://mod-site.net/ru/
2. Выбираем шаблон (представлено 6 образцов гостевых книг), просматривая предложенные.
3. Заполняем предложенную форму
5. Теперь внедряем ссылочку в блог. В режиме "Дизайн" вставляете гаджет:
а ) Можно картинку через "Изображение" и со ссылкой на Вашу гостевую книгу.
б)Можно через HTML/JavaScript. Тогда копируете код из письма и вставляете в окно гаджета, но в данном случае не будет картинки, будут просто слова "Гостевая книга".
б)Можно через HTML/JavaScript. Тогда копируете код из письма и вставляете в окно гаджета, но в данном случае не будет картинки, будут просто слова "Гостевая книга".
6. Сохраняете.
Успехов Вам!!!

Успехов Вам!!!

Как вставить презентацию в блог. Сервис Slideshare.
Если надо в блог вставить презентацию, сделанную в "Power Point", то для этого можно воспользоваться бесплатным сервисом "Slideshare".Вот как это будет выглядеть:
К сожалению, на сервисе есть ограничения - он не отображает анимацию и
звуки. То есть мы получаем нечто вроде превью, по которому можно
получить представление о презентации, но не презентацию в полном объеме.
Чтобы вставить презентацию через сервис
Slideshare надо сделать следующие шаги:
1. Для начала надо зарегистрироваться на Slideshare.
Для этого на главной странице сайта надо выбрать на верху в строке меню
самый правый пункт "Signup". И пройти всю необходимую процедуру -
написать свой e-mail, выбрать логин, пароль. После этого на почту придет
письмо с ссылкой активизации. Зайдя по ней, вы сможете залогиниться на
сайте.
 |
| Чтобы увеличить картинку, надо щелкнуть по ней мышкой |
2. Войдя на сайт под своим логином, можно добавлять свои презентации.
Для этого надо нажать "Upload".
В появившемся окошке снова выбираем "Upload", если вставляем один файл и "Upload+", если файлов несколько. В стандартном реквайстере находим нужную презентацию у себя в компьютере и нажимаем "Сохранить".
Появится окошко добавления. Пока идет загрузка файла (ее прогресс можно увидеть по зеленой полоске-градуснику), тут же можно заполнить поля для презентации: ее название, вписать теги, выбрать категорию, написать небольшое описание-description.
Загружается презентация достаточно долго - от нескольких минут до нескольких десятков минут. Зависит от размера файла и от трафика.
Когда все будет готово, свою презентацию вы сможете увидеть, зайдя в свой профиль и выбрав "My Upload".
3. Как получить код, для вставки в блог
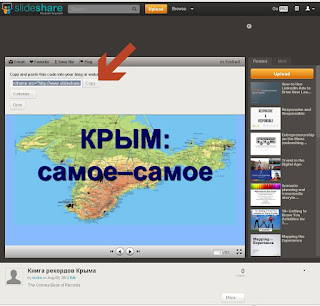
Если дважды кликнуть мышкой по маленькой превьюшке с презентацией в своем профиле, то она раскроется на все окно и будут доступны ее свойства. Нам нужно выбрать "Embed".
После нажатия на него, мы увидем окошко, в котором надо скопировать html-код для вставки в блог. Копируем его в клиборд "Сtrl-C"
4. Полученный код надо вставить в сообщение блога.
Для этого в редакторе сообщения выбираем просмотр в виде html. И в любое нужное место вставляем скопированный код. Нажимаем "Создать".
Все готово - презентация вставлена!
P.S. Читатели мне посоветовали еще один просмотрщик презентаций - ppt4web.ru
Это русскоязычный сервис, позволяющий просматривать превью и загружать
понравившиеся презентации к себе на компьютер. Я им пока не
пользовалась, но при случае обязательно попробую и напишу обзор.
А вот тут можно узнать, как вставлять в блог другие полезные вещи:
Как вставить социальный плагин от Фейсбука
Как вставить виджет от ВКонтакте
Как вставить свои кнопки социальных сетей
Как вставить после поста ссылки на похожие посты с помощью LinkWithin
Как сделать галерею ссылок с помощью InLinkz
Как вставить счетчик посещений с флагами Flagcounter
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Какие кнопки счетчиков поставить в блог
Как вставить поиск по блогу
Как перевести свой блог на другие языки


















































Спасибо за уроки.
ОтветитьУдалить